آموزش رایگان ایلوستریتور [Illustrator] بهمراه ویدئو
![آموزش رایگان ایلوستریتور [Illustrator] بهمراه ویدئو](https://karo.tech/wp-content/uploads/2021/10/Adobe-Illustrator3.jpg)
برنامهی ایلوستریتور در سال 1987 توسط کمپانی ادوبی عرضه شد. این نرمافزار برای طراحی و تصویرسازی مورد استفاده قرار میگیرد. اگر به دنبال آموزش صفر تا صد ایلوستریتور هستید، اما نمیدانید از کجا و چطور شروع کنید، تا انتهای مقاله آموزش رایگان ایلوستریتور با کار و تک همراه باشید.
آموزش ایلوستریتور از مبتدی تا پیشرفته:
کار کردن با بیشتر نرمافزارهای شرکت ادوبی در مرحلهی اول، ترسناک و گیج کننده به نظر میرسد. اما نگران نباشید چون بیشتر ابزارهای این برنامهها با هم مشترک هستند و با آموزش مرحله به مرحله و تمرین فراوان میتوانید در کار کردن با آنها، مهارت کافی کسب کنید. یکی از برنامههای پرکاربرد شرکت ادوبی، ایلوستریتور است که برای طراحی لوگو، آیکون، تصویرسازی، اینفوگرافی، کارت ویزیت و … مورد استفاده قرار میگیرد. بر خلاف فتوشاپ که اطلاعات تصاویر را به صورت نقطهای ذخیره میکند، این نرمافزار همه کاره و آچار فرانسه ادوبی، در زمان ترسیم اشکال مختلف از معادلات ریاضی استفاده میکند. به همین دلیل میتوانید ابعاد تصاویر کشیده شده با ایلوستریتور را بهراحتی و بدون افت کیفیت تغییر دهید، در صورتی که این کار در تصاویر ساخته شده با فتوشاپ امکانپذیر نیست.
در این مقاله به آموزش ایلوستریتور به زبان ساده و بررسی اطلاعات پایه که برای ساخت یک لوگو در ایلوستریتور نیاز دارید، میپردازیم. پس ایلوستریتور را باز کنید و با ما قدم به قدم تا انتهای این سفر شگفتانگیز همراه شوید. مقاله ایلوستریتور چیست را مطالعه کنید.
1. مقدمه:
در این قسمت از آموزش ایلوستریتور 2021، به بررسی اصول مقدماتی مورد نیاز برای کار کردن با این برنامه میپردازیم. ایلوستریتور یک نرمافزار قدرتمند و در عین حال پیچیده است که آشنا شدن با رابط کاربری، ابزارهای اولیه، پالتها و محیط کار آن به شما کمک میکند تا راحتتر با آن کار کنید.
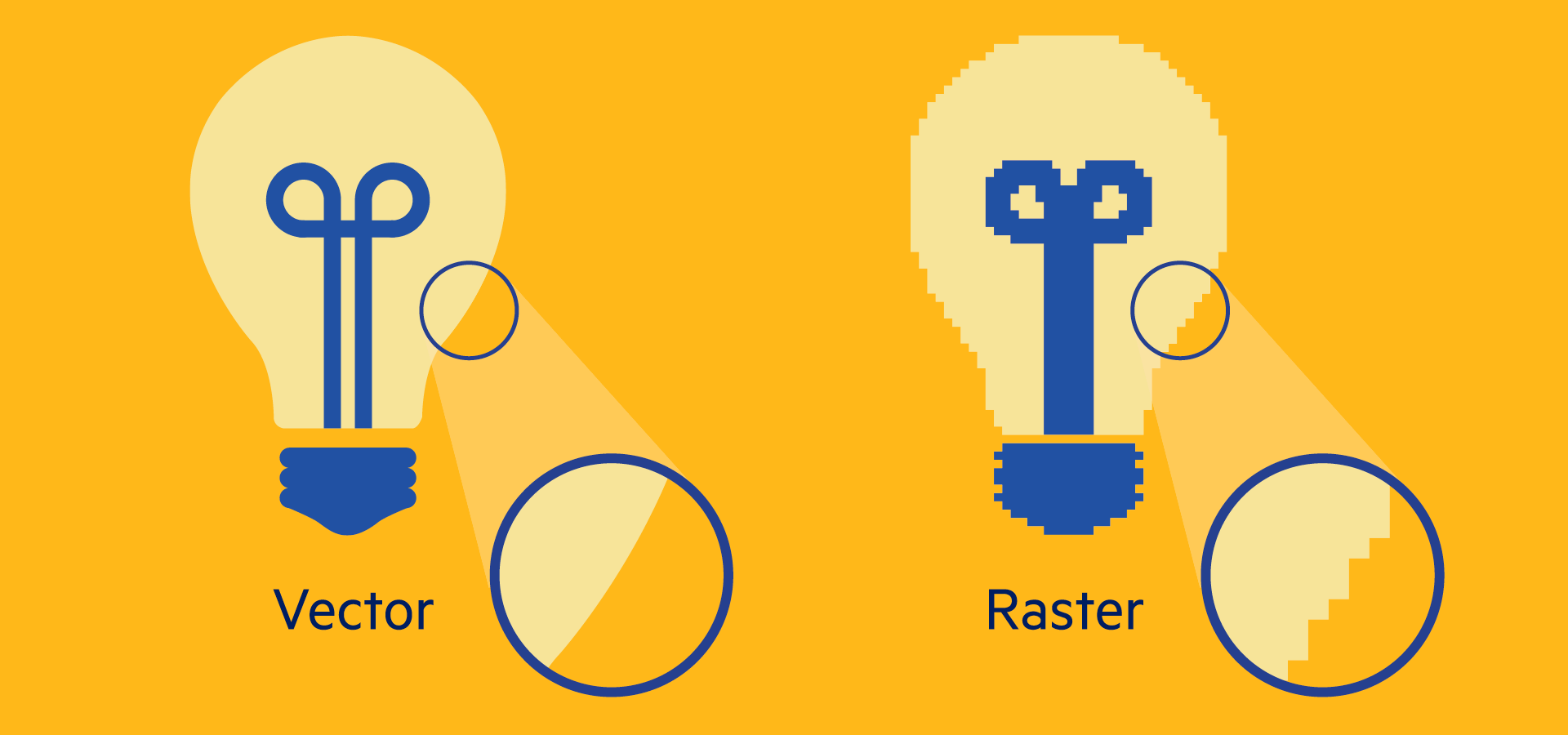
همانطور که میدانید طراحیهای انجام شده در ایلوستریتور، به صورت وکتور و در فتوشاپ به صورت raster هستند. اصلیترین تفاوت بین این دو نوع فایل این است که شما میتوانید ابعاد تصاویر وکتوری را بهراحتی و بدون افت کیفیت، تغییر دهید؛ اما این مسئله در مورد تصاویر raster صادق نیست و اگر ابعاد آنها را تغییر دهید، دچار افت کیفیت شده و پیکسل پیکسل میشوند.
پس اگر میخواهید از اثر هنری خود در ابعاد مختلف استفاده کنید، سراغ برنامههای وکتور محور مثل ایلوستریتور بروید. مزایای تصاویر وکتوری عبارتاند از:
- رزولوشن بالا در ابعاد مختلف
- حجم پایین
- چاپ با کیفیت بالا
- عدم افت کیفیت در زمان ادیت
معایب تصاویر وکتوری:
- طراحی تصاویر واقعی دشوار است، اما غیرممکن نیست.
این آموزش بر مبنای ایلوستریتور نسخهی ویندوز است؛ کاربران مک باید به جای Ctrl و Alt از Command و Option استفاده کنند.
2. محیط کار ایلوستریتور:
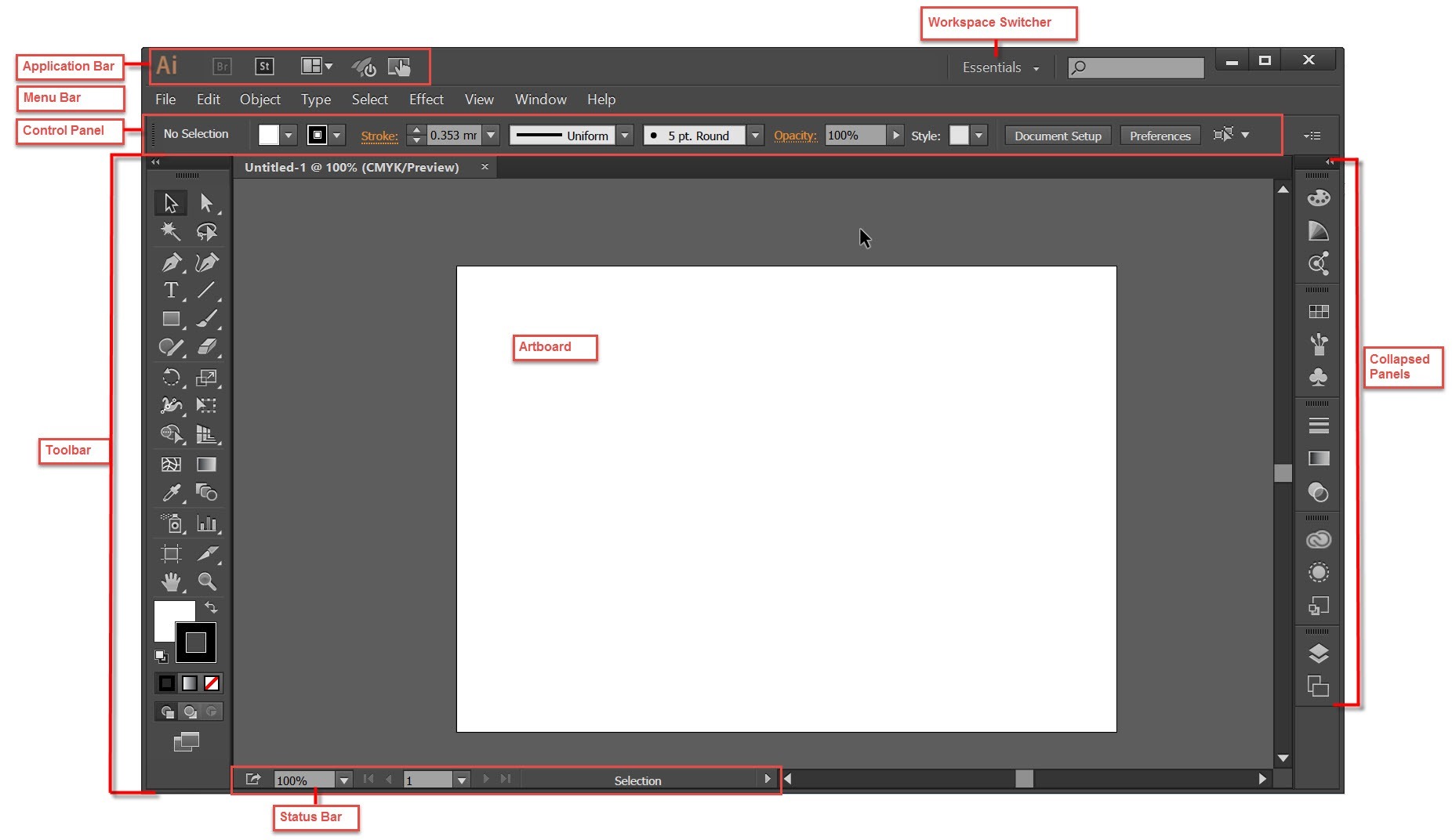
در این قسمت از آموزش صفر تا صد ایلوستریتور، به بررسی محیط کار این برنامه میپردازیم. محیط کار ایلوستریتور شبیه محیط کار فتوشاپ است:

محیط کار ادوبی ایلوستریتور
شما بهطور عمده از پنل Tools استفاده میکنید، چون تمام ابزارهای مورد نیاز شما در این قسمت قرار دارند. پیکربندی یک ابزار فعال در کنترل پنل انجام میشود، چون تمام گزینههای مرتبط با ابزار مورد استفاده در آن قرار دارند. در قسمت Collapsed Panels، پالتهای مهم مثل نمونه رنگها (Color Swatch)، لایهها، گزینههای Stroke، ظاهر، تنظیمات گرادیان و … وجود دارند (تمامی این پالتها میتوانند در منو Windows فعال یا غیرفعال شوند). در مورد موشن گرافیک با موبایل بیشتر بدانید.
در قسمت بعد به بررسی پنل Tools میپردازیم:
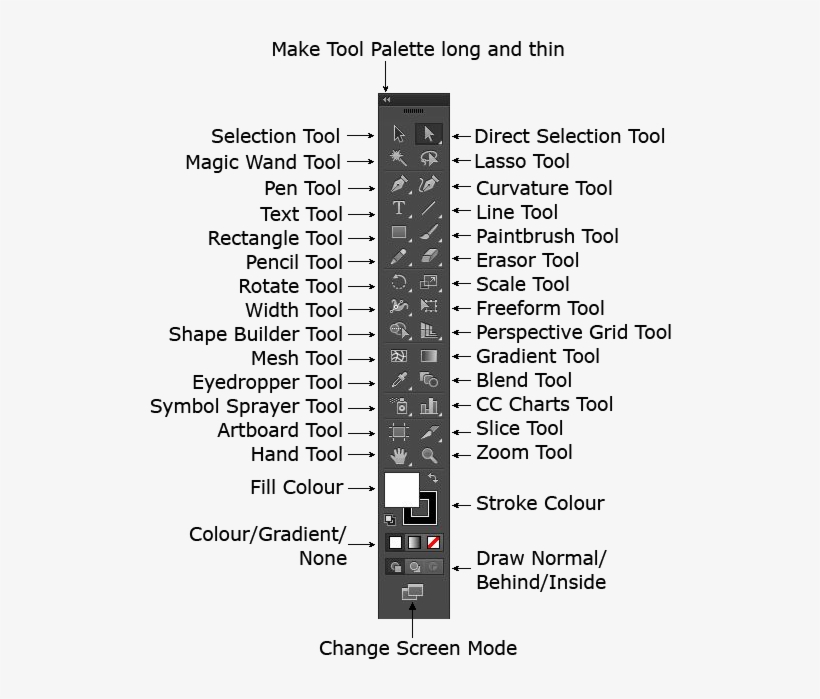
پنل Tools:
در toolbox، ابزارهای زیادی وجود دارند؛ اما نیازی نیست همهی آنها را حفظ کنید، چون تعداد مشخصی از آنها برای شما کاربردی هستند.

پنل Tools در ایلوستریتور
بهترین راه یاد گرفتن این ابزارها، تمرین و استفادهی مداوم از آنها است؛ پس در قسمت بعد با ذکر یک مثال، کاربرد این ابزارها را بررسی میکنیم.
3. طراحی یک لوگو در ایلوستریتور:
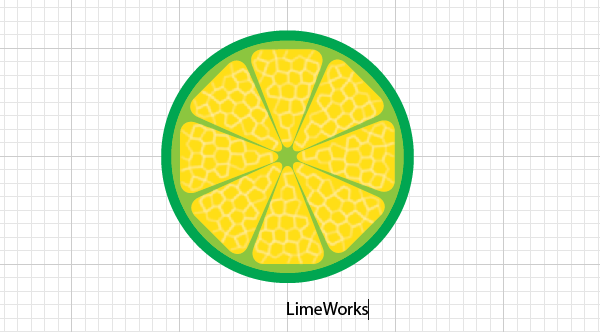
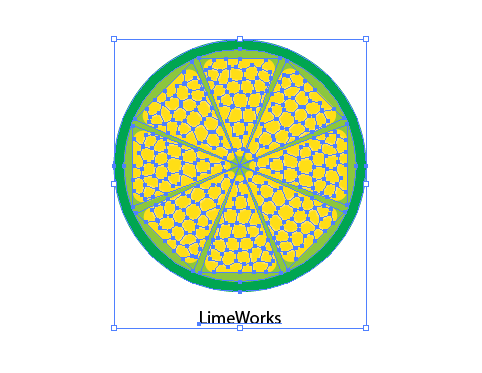
در این قسمت از آموزش ایلوستریتور 2021، به طراحی یک لوگو در این برنامه میپردازیم. میخواهیم برای شرکتی به اسم LimeWorks یک لوگو به شکل زیر طراحی کنیم:
در قسمت بعد مراحل طراحی را با هم بررسی میکنیم.
1. از ابزار Pen استفاده کنید:
در این قسمت از آموزش ایلوستریتور به زبان ساده، به بررسی یکی از پرکاربردترین ابزارهای این برنامه یعنی pen میپردازیم. از این ابزار میتوانید برای کشیدن شکلها و اشیاء مختلف استفاده کنید. برای استفاده از pen روی آیکون آن کلیک کنید یا اینکه دکمهی P در صفحهکلید را فشار دهید.
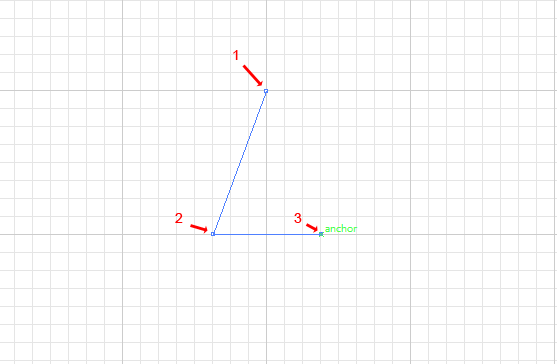
بعد از انتخاب pen، برای کشیدن مثلث در سه نقطه صفحه (محل قرارگیری گوشههای شکل) کلیک کنید. برای اینکه این ترسیم دقیقتر انجام شود، Grid (Ctrl+) را فعال کنید. در مورد وب 3 بیشتر بدانید.
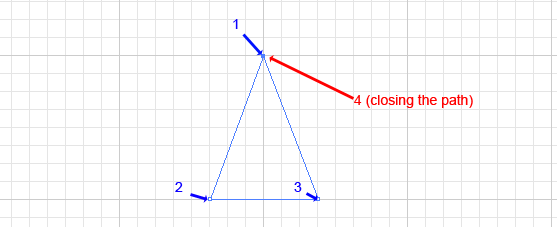
برای اتمام رسم شکل، روی اولین نقطه کلیک کنید:
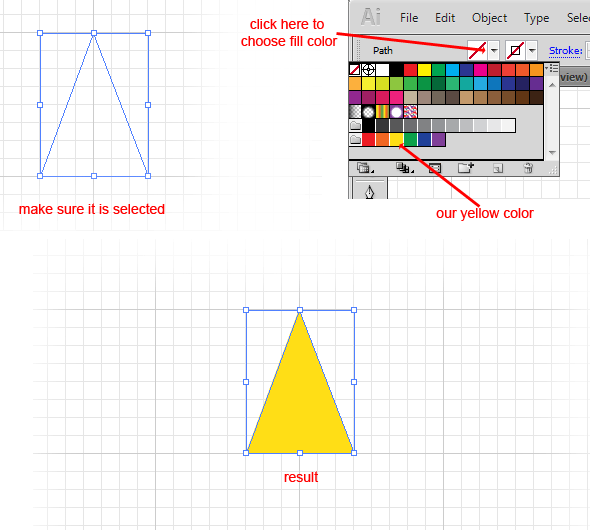
برای رنگ کردن، شکل را انتخاب کرده (با استفاده از ابزار Selection روی آن کلیک کنید) و روی رنگ زرد کلیک کنید:
2. گوشههای شکل را گرد کنید:
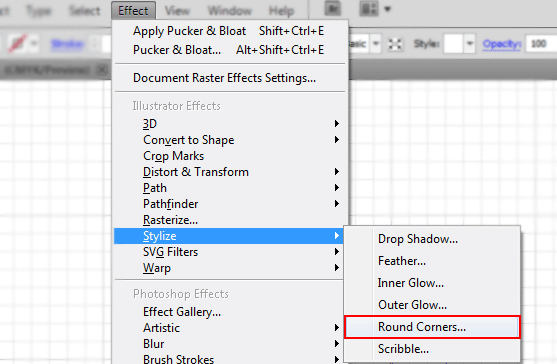
ذر آموزش ایلوستریتور به زبان ساده، برای گرد کردن گوشههای شکل، از تب Effect به Stylize بروید و Round Corners را انتخاب کنید.
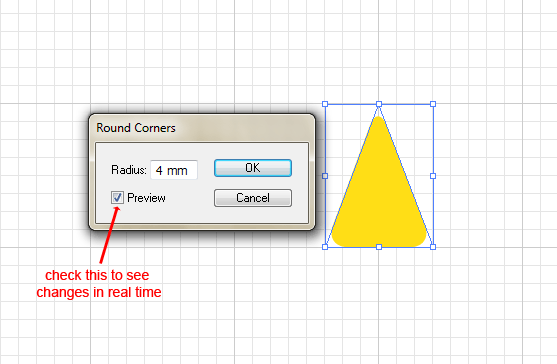
در باکس نشان داده شده عددی مثل 4 میلیمتر را وارد کرده و برای اعمال تغییرات روی OK کلیک کنید.
برای اینکه شکل حالت طبیعیتری پیدا کند، باید به آن بافت (texture) اضافه کنیم.
3. از افکتهای فتوشاپ استفاده کنید:
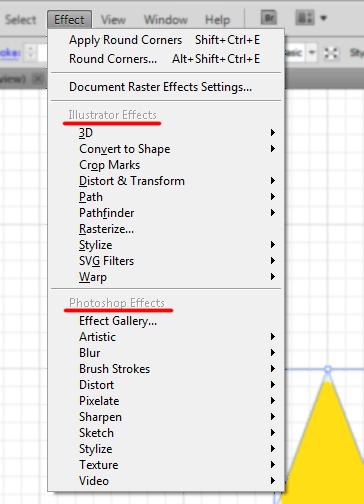
در این قسمت از آموزش رایگان ایلوستریتور، نحوهی استفاده از افکتهای فتوشاپ در این برنامه را بررسی میکنیم. در تب Effects برنامهی ایلوستریتور، افکتهای این برنامه و برنامهی فتوشاپ وجود دارد:
در طراحی این لوگو از افکت Stained Glass (Effects > Texture > Stained Glass) استفاده کردیم؛ اما قبل از انجام این کار باید از لایهی اصلی خود یک کپی بگیریم.
4. اشکال را کپی کنید:
در این قسمت از آموزش رایگان ایلوستریتور به بررسی چند روش برای کپی شکلهای مختلف در زیر و روی لایهی فعلی میپردازیم.
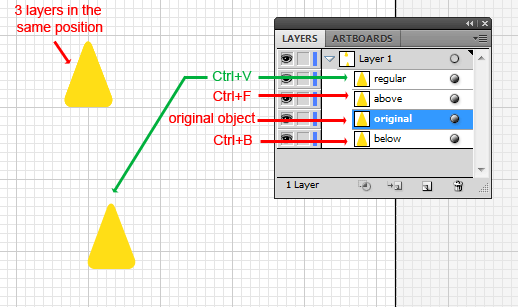
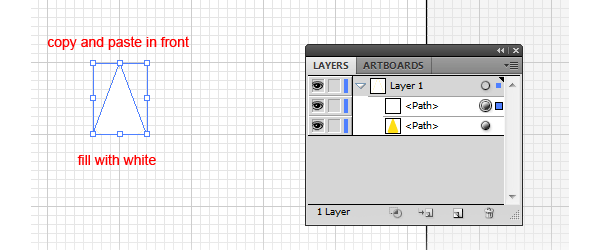
برای paste کردن یک کپی از شکل انتخاب شده روی لایهی اصلی در همان موقعیت، ابتدا با استفاده از Ctrl + C یک کپی از شکل بگیرید و بعداً با استفاده از Ctrl + F آن را paste کنید (اگر از کلیدهای ترکیبی Ctrl + V استفاده کنید، تصویر در وسط صفحه paste میشود). برای paste کردن شکل در زیر لایهی اصلی از کلیدهای ترکیبی Ctrl + B استفاده کنید.
در این مرحله، از مثلث رسم شده یک کپی بگیرید و با استفاده از کلیدهای ترکیبی Ctrl + F، آن را روی لایهی اصلی paste کرده و رنگ آن را سفید کنید.
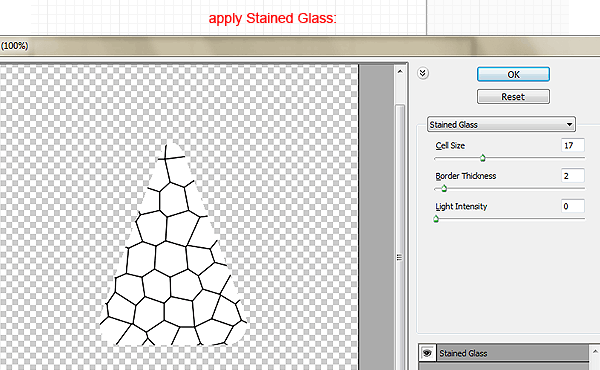
باکس Stained Glass را باز کنید و مقادیر آن را مطابق Cell size = 17، Border thickness = 2، Light intensity = 0 تنظیم کنید.
5. از ابزار Expand Appearance استفاده کنید:
یکی از مهمترین ابزارهای موجود در ایلوستریتور، Expand Appearance است که در منو Object قرار دارد. البته توضیح کامل این ابزار در این مقاله امکانپذیر نیست؛ به همین دلیل در این بخش به معرفی موارد مهم آن میپردازیم.
بهطور کل از این ابزار برای تقسیم یک شکل به مسیرها یا تصاویر متفاوت بعد از اعمال افکت روی آن، استفاده میشود. البته این تعریف تا حدودی گمراه کننده است، پس برای واضح شدن این مسئله کاربرد آن را به صورت عملی بررسی میکنیم.
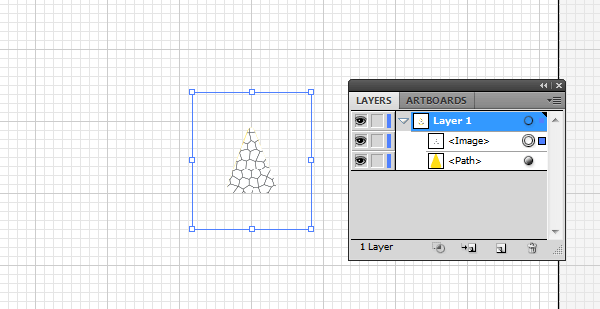
مثلث سفید و افکت روی آن را انتخاب کرده و به Object > Expand Appearance بروید؛ با این کار، شکل ما به یک تصویر تبدیل میشود:
6. Live Trace:
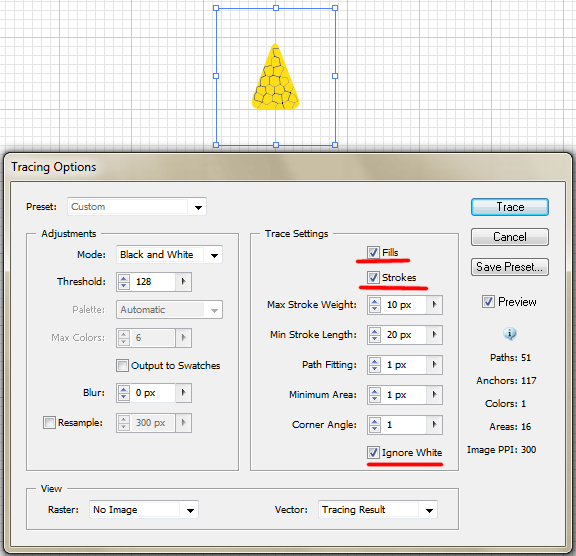
یکی از مشخصههای جالب در آموزش ایلوستریتور از مبتدی تا پیشرفته، Live Trace است که تصاویر raster را به وکتور تبدیل میکند. برای استفاده از این قابلیت به Object > Live Trace > Tracing Options بروید و مقادیر آن را مطابق زیر تنظیم کنید:
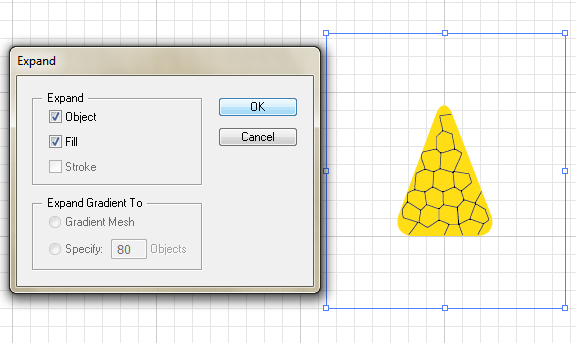
7. Expand:
در این بخش از آموزش رایگان ایلوستریتور به بررسی مشخصه Expand میپردازیم. بعد از تبدیل تصاویر raster به وکتور، باید از Expand استفاده کنید. شما با استفاده از این قابلیت به تمامی مسیرهای تصویر دسترسی پیدا کرده و میتوانید آنها را ادیت کنید.
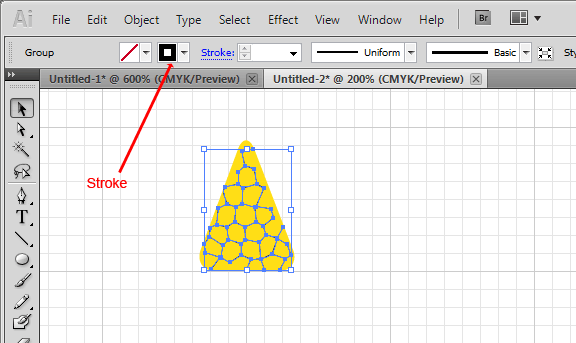
در حال حاضر تصویر ما از مجموعهای از مسیرها تشکیل شده است؛ ما میخواهیم رنگ این تصاویر را از مشکی به سفید تغییر دهیم. برای انجام این کار از Stroke استفاده کنید.
البته با این کار، خطوط تصویر تا حدودی پر رنگ میشوند، به همین دلیل در قسمت بعد میخواهیم آنها را کمی محو کنیم.
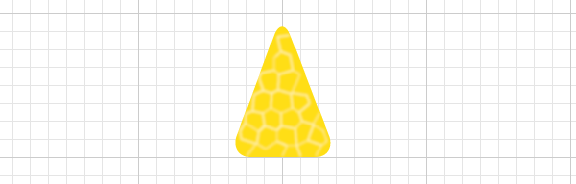
8. Blur Effect:
در این قسمت از آموزش ایلوستریتور به زبان ساده، به بررسی Blur Effect میپردازیم. به Settings > Blur > Gaussian Blur بروید و شعاع (radius) را روی 2.8 پیکسل تنظیم کنید:
در این مرحله، کار ما با قطعات مختلف لیمو به پایان میرسد. مراحل بعدی نسبتاً آسانتر هستند.
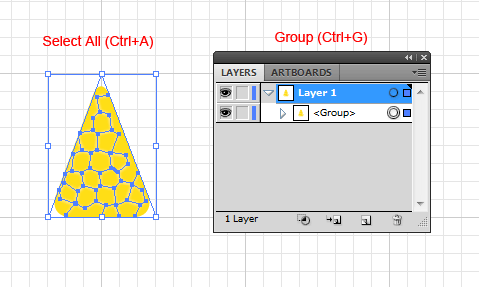
9. شکلها را گروهبندی کنید:
قطعات لیمو ما آماده است و فقط باید آن را کپی کنیم. اما از آنجایی که قطعه لیمو ما از چند لایهی مختلف تشکیل شده است، باید آنها را گروهبندی کرده و بعد کل گروه را کپی کنیم.
برای گروه بندی مجموعهای از اشکال در ایلوستریتور، 1) با موس آنها را انتخاب کرده و از کلیدهای ترکیبی Ctrl + G استفاده کنید. یا 2) Shift را نگه دارید و روی شکلها کلیک کنید.
از آنجایی که ما شکل دیگری در محیط کار خود نداریم، میتوانید با استفاده از Ctrl + A همهی اشکال را انتخاب کرده و با Ctrl + G آنها را گروهبندی کنید.
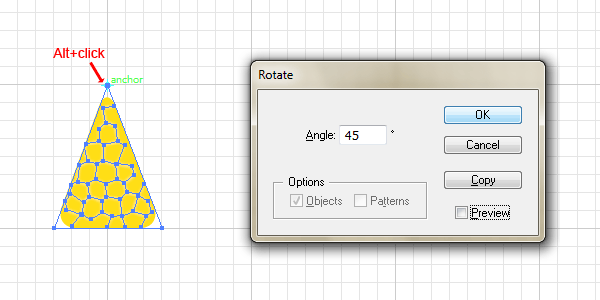
10. از ابزار Rotate استفاده کنید:
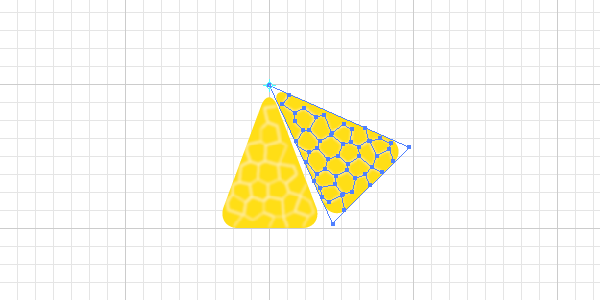
در این قسمت از آموزش رایگان ایلوستریتور به بررسی ابزار Rotate میپردازیم. از این ابزار برای چرخش اشکال مختلف استفاده میشود. ابزار Rotate را انتخاب کرده و در بالای مثلث Alt + Click کنید تا مرکز چرخش شکل، مشخص شود. در باکس نشان داده شده از مقادیر زیر استفاده کرده و روی Copy کلیک کنید:
اگر مراحل را به درستی انجام دهید، با تصویری شبیه به شکل زیر روبهرو میشوید:
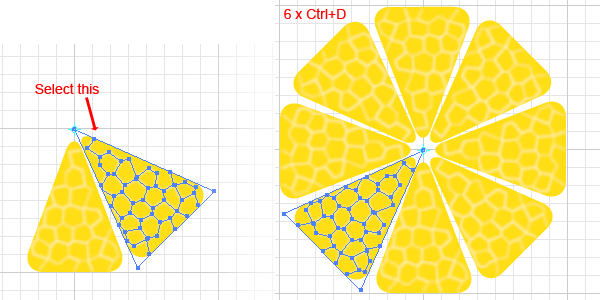
11. مقادیری تکنیک!
تکنیکهایی وجود دارند که در صورت استفاده از آنها میتوانید راحتتر با برنامهی ایلوستریتور کار کنید. یکی از این تکنیکها استفاده از میانبر Ctrl + D است. این میانبر آخرین تغییر اعمال شده روی شکل را تکرار میکند.
تکهی جدید لیمو را انتخاب کرده و 6 بار از Ctrl + D استفاده کنید:
به همین راحتی، لیموی ما آماده شد. برای زیباتر شدن نتیجهی نهایی باید یک سری جزئیات به آن اضافه کنیم. قبل از آن، تمام این قطعات را انتخاب کرده و آنها را در یک گروه قرار دهید.
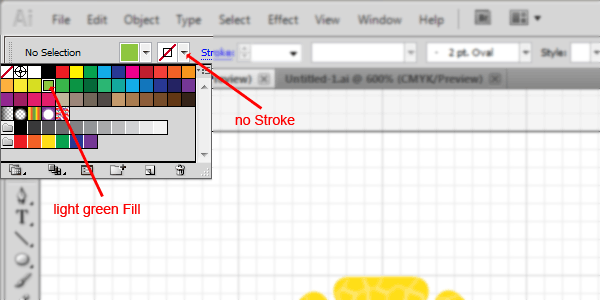
12. یک دایره بکشید:
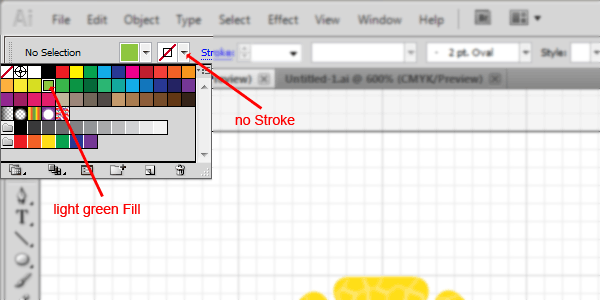
برای Fill دایره، یک رنگ سبز روشن انتخاب کنید:
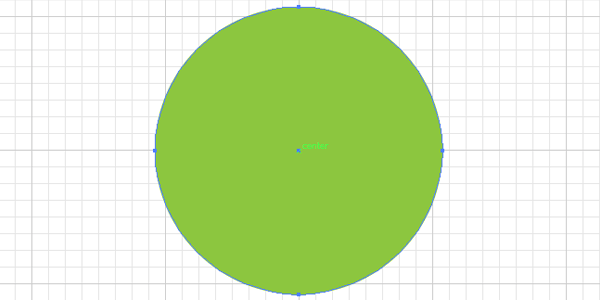
ابزار Ellipse را انتخاب کنید (ابزار فرعی زیر Rectangle):
Shift + Alt را نگه دارید و از مرکز لیمو شروع به کشیدن دایرهای کنید که کل قطعات را بپوشاند:
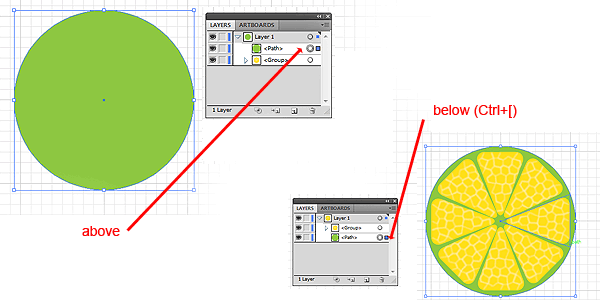
13. شکلها را مرتب کنید:
در این قسمت از آموزش ایلوستریتور 2021، به مرتب کردن شکلها میپردازیم. همانطور که میبینید دایرهی سبز رنگ روی قطعات لیمو قرار گرفته است. برای اینکه دایره را زیر قطعات قرار دهیم باید آن را انتخاب کرده و از ] + Ctrl استفاده کنیم (با استفاده از [ + Ctrl لایهی مورد نظر روی لایهی فعلی قرار میگیرد).
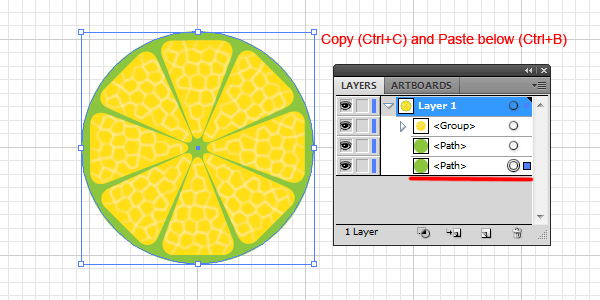
دایره را انتخاب کرده و از آن یک کپی زیر خودش بگیرید (از Ctrl + C و Ctrl + B استفاده کنید).
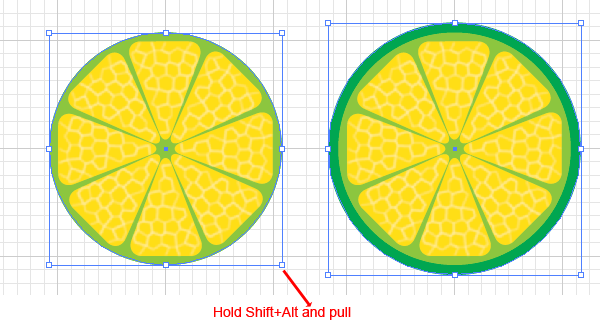
رنگ داخلی شکل را به سبز تیرهتری تغییر دهید و با نگه داشتن Shift + Alt و درگ کردن، ابعاد آن را کمی بزرگتر کنید.
قسمت سخت کار به همین راحتی به پایان رسید!
14. به تصویر خود متن اضافه کنید:
در این قسمت از آموزش رایگان ایلوستریتور، نحوهی اضافه کردن متن به پروژه را بررسی میکنیم. برای این کار، بعد از انتخاب ابزار Type (T)، زیر لیمو کلیک کرده و عبارت LimeWorks را تایپ کنید:
بعد از انجام این کار، نوبت به تراز کردن تمامی آیتمها میرسد.
15. آیتمها را تراز کنید:
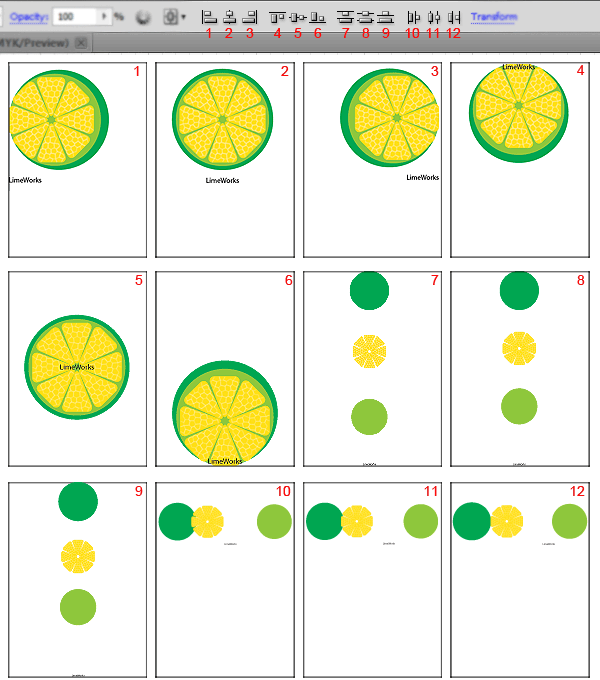
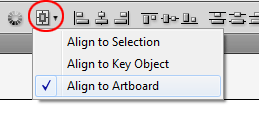
برای تراز کردن شکلها و آیتمها از ابزار Alignment استفاده کنید. زمانی که ابزار Selection فعال باشد، این ابزار در کنترل پنل قرار دارد. برای درک بهتر ترازبندیهای مختلف به تصویر زیر توجه کنید:
مثالهای بالا مربوط به Align to Artboard هستند:
اگر از حالت Align to Selection استفاده کنید، اشکال شما مطابق با خطوط خارجی انتخاب شده، تراز میشوند.
با Ctrl + A همهی شکلها را انتخاب کرده و از کنترل پنل روی Horizontal Align Center (شماره 2) کلیک کنید.
مراحل طراحی در اینجا به پایان میرسد؛ اگر لیمو را کوچکتر کرده و رنگ نوشته را تغییر دهید، نتیجهی کار از این هم بهتر میشود.

16. ذخیرهی فایل و خروجی گرفتن:
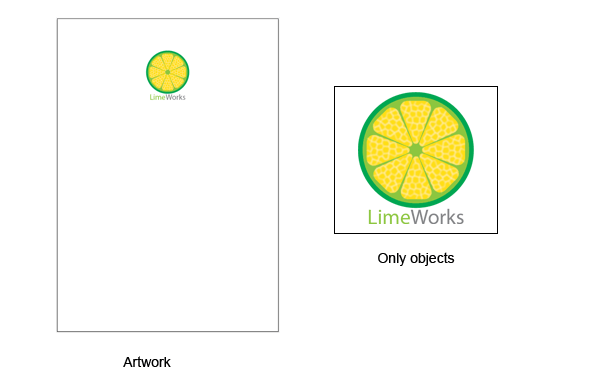
مرحلهی نهایی در آموزش صفر تا صد ایلوستریتور، ذخیرهی فایل و خروجی گرفتن از آن است. برای انجام این کار از کلیدهای ترکیبی Ctrl + S استفاده کنید تا فایل با فرمت ai. ذخیره شود. برای ذخیره لوگو به فرمت png. دو راه پیش روی شماست: 1) استفاده از File > Export 2) رفتن به File > Save For Web and Devices.
در روش اول، فقط از شکلها و در روش دوم از کل Artboard خروجی گرفته میشود:
نکته: شما همیشه میتواند از طریق File > Document Setup > Edit Artboards ابعاد Artboard را تغییر دهید. علاوه بر آن، زمانی که از حالت Save For Web and Devices استفاده کنید، اندازه تصویر، به اندازهی جدید Artboard شما تبدیل میشود.
در قسمت بعد برای یادگرفتن سایز ابزارهای مهم، به آموزش ساخت یک متن سه بعدی در ایلوستریتور میپردازیم.
4. ساخت یک متن سه بعدی در ایلوستریتور:
در این قسمت از آموزش ایلوستریتور به زبان ساده، نحوهی ساخت یک متن سه بعدی با بک گراند grungy در این برنامه را بررسی میکنیم.
1. از بک گراند grungy استفاده کنید:
برای انتخاب بک گراند مورد نظر خود میتوانید از وبسایتهای مختلفی استفاده کنید، یکی از این وبسایتها Stock Image است:
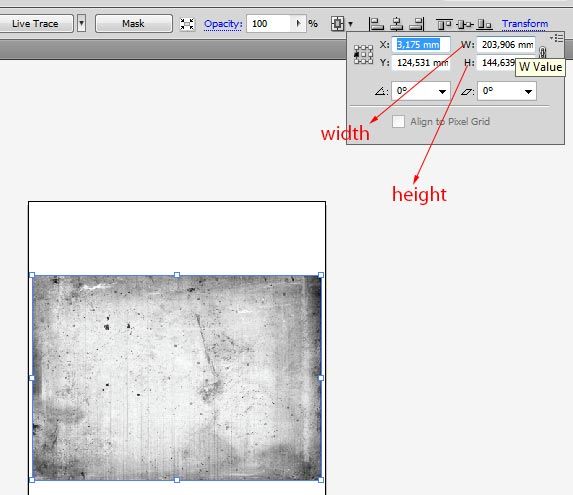
تصویر مورد نظر خود را کپی و در پوشهی ادوبی ایلوستریتور paste کنید. به احتمال زیاد این تصویر بسیار بزرگ است؛ برای تغییر ابعاد آن از Transform Panel استفاده کنید:
تصویر بک گراند ما آماده است، اما برای بهتر شدن خروجی کار میتوانیم افکتهای مختلفی به آن اضافه کنیم. در نتیجه در ابتدا یک مستطیل میکشیم و افکت Inner Glow را به آن اضافه کرده و در نهایت برای ایجاد تفاوت بین تصویر و مستطیل از پنل Transparency استفاده میکنیم.
2. یک مستطیل بکشید:
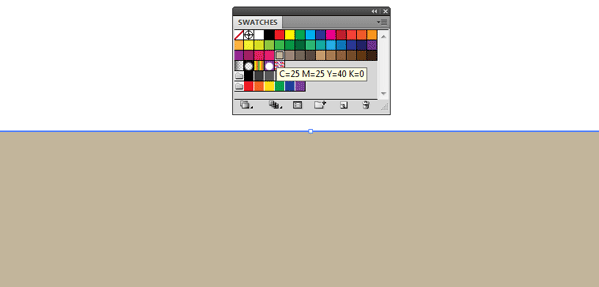
از قسمت Tools، ابزار Rectangle را انتخاب کرده و یک مستطیل به ابعاد تصویر خود رسم کنید. برای رنگ داخلی شکل از قهوهای روشن استفاده کنید:
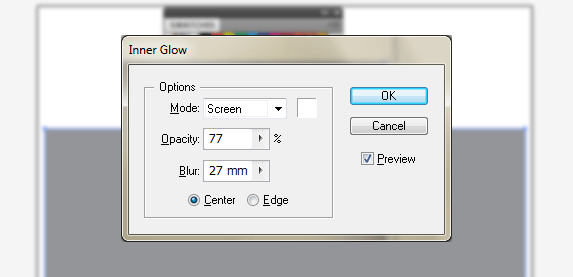
3. از افکت Inner Glow استفاده کنید:
به Effect > Stylize > Inner Glow بروید و مقادیر را مطابق تصویر زیر تنظیم کنید:
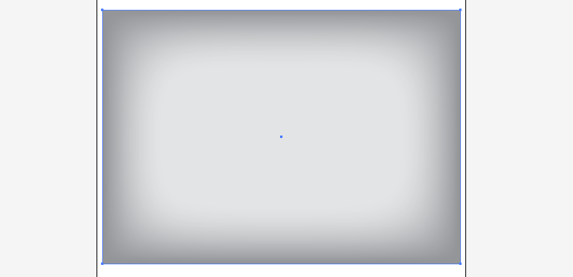
بعد از انجام این کار، با تصویر زیر مواجه میشوید:
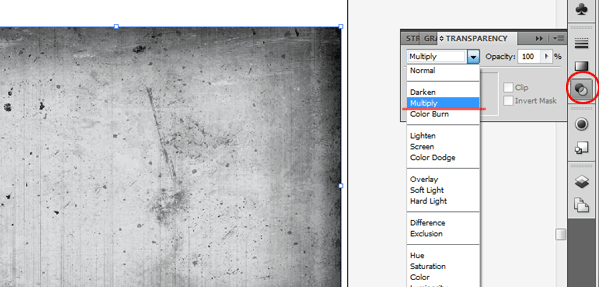
4. از پنل Transparency استفاده کنید:
در این قسمت از آموزش رایگان ایلوستریتور، کاربرد پنل Transparency را بررسی میکنیم. شما با استفاده از این پنل میتوانید نحوهی ترکیب شدن یک شی یا لایه با لایهی زیری را تغییر دهید. اما قبل از آن باید مستطیل را به زیر تصویر انتقال دهیم. برای این کار، مستطیل را انتخاب کرده و از ] + Ctrl استفاده کنید.
در مرحله بعد، با کلیک روی تصویر، لایهی آن را انتخاب کنید. Transparency Panel (از Window > Transparency) را باز کرده و Multiply را به عنوان blending mode انتخاب کنید:
کار ما با بک گراند در این مرحله به پایان میرسد؛ حال باید سراغ متن سه بعدی برویم.
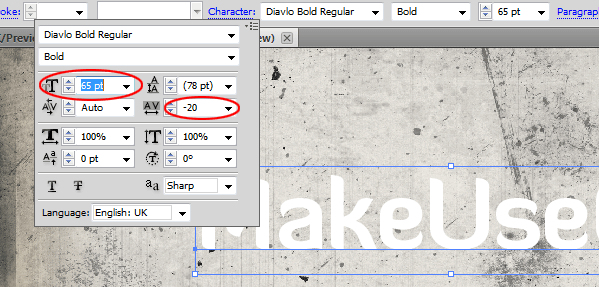
5. با ابزار Type کار کنید:
از ابزار Type استفاده کرده و با یک فونت مناسب، متن مورد نظر خود را تایپ کنید. ابعاد نوشته را روی 65pt و فاصله بین حروف را روی 20- قرار دهید و از رنگ سفید استفاده کنید:
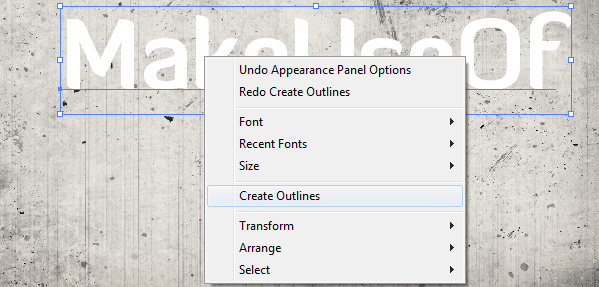
6. ساخت Outline:
روی متن خود کلیک راست کرده و Create Outlines را انتخاب کنید. با این کار، متن شما به مسیرهای وکتوری تبدیل میشود:
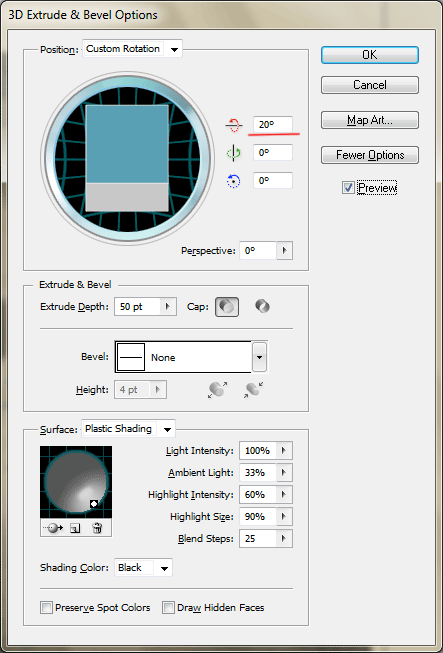
7. از افکت 3D استفاده کنید:
افکتهای 3D میتوانند روی شکلها و متنهای مختلف اعمال شوند. برای این کار، متن را انتخاب کرده و به Effect > 3D > Extrude & Bevel بروید و از تنظیمات زیر استفاده کنید:
بعد از انجام تنظیمات بالا، با تصویر زیر روبهرو میشوید:
برای انجام تغییرات بعدی باید متن و افکت را از یکدیگر جدا کنیم. برای این کار باید از Expand Appearance استفاده کنید (Object > Expand Appearance).
با استفاده از ابزار Direct Selection، متن را انتخاب کنید:
8. استفاده از Unite در پنل Pathfinder:
قسمتهای انتخاب شده را کپی و paste کنید. در مرحلهی بعد، با استفاده از unite در پنل pathfinder، تمامی قسمتهای انتخاب شده را در یک مسیر گروهی قرار دهید:
لایهی جدید را روی لایهی قبلی قرار دهید و Stroke Color آن را سفید و Stroke Weight آن 1pt انتخاب کنید:
9. از گرادیان استفاده کنید:
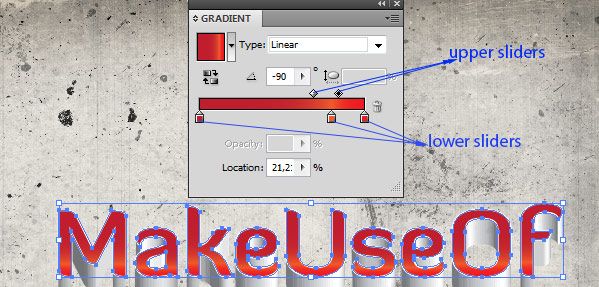
در این قسمت از آموزش ایلوستریتور از مبتدی تا پیشرفته، میخواهیم از گرادیان استفاده کنیم. استفاده از گرادیان کاملاً آسان است؛ شکل مورد نظر خود را انتخاب کنید، روی پنل گرادیان کلیک کرده و رنگ مورد نظر خود را انتخاب کنید. شما همیشه میتوانید از کتابخانههای از پیش تعیین شدهی گرادیان در Window > Swatch Libraries > Gradients استفاده کنید. با این وجود در این قسمت ما میخواهیم گرادیان مورد نظر خود را بسازیم.
در پنل گرادیان، Type را روی Linear، اولین، دومین و آخرین رنگ را به ترتیب قرمز تیره (0%)، نارنجی (80%) و قرمز روشن (100%) و زاویه را 90- درجه قرار دهید:
نکته: برای کنترل محدودهی رنگ گرادیان از اسلایدر بالایی استفاده کنید.
10. به متن خود سایه اضافه کنید:
برای اینکه به نوشتهی خود عمق دهیم، باید به آن سایه اضافه کنیم. اول با استفاده از Ctrl + C از لایه یک کپی بگیرید و آن را با استفاده از Ctrl + F، روی لایهی قبلی منتقل کنید. بعد از آن، رنگ لایه را مشکی کرده و با استفاده از ] + Ctrl آن را پشت لایهی افکت 3D قرار دهید:
با استفاده از کلیدهای arrow، سایه را به پایین انتقال دهید:
11. از افکت Gaussian Blur استفاده کنید:
برای اینکه سایه ایجاد شده حالت طبیعیتری داشته باشد باید کمی آن را محو کنیم. به Effect > Blur > Gaussian Blur بروید و Radius را روی 9 پیکسل قرار دهید:
5. نتیجهگیری:
با استفاده از دو تمرین بالا و ویدیوهای مختلفی که در اینترنت وجود دارند، میتوانید کاملاً به ایلوستریتور تسلط پیدا کرده و حتی از آن کسب درآمد کنید. پس صبور باشید و زیاد تمرین کنید!
آموزش صفر تا صد ایلوستریتور:
سؤالات متداول
این برنامه کاربردهای مختلفی دارد که از جملهی آنها میتوان به طراحی پوستر، کارت ویزیت و .. اشاره کرد. وکتورهای تصاویر برداری هستند که با تغییر مقیاس دچار افت کیفیت نمیشوند. خیر؛ استاد شدن در این برنامه نسبت به فتوشاپ سختتر است! اما به جز این، بیشتر ابزارهای این دو برنامه شبیه به یکدیگر هستند.ادوبی ایلوستریتور چه کاربردی دارد؟
وکتور چیست؟
آیا یاد گرفتن ایلوستریتور سختتر از فتوشاپ است؟